What are Core Web Vitals? Updates for Publishers
Reading Time: 4 minutesCore Web Vitals is a scheme brought by Google which helps publishers to improve the digital presence, website monetization, user experience, and quality of their websites. These signals are imperative for the success of any website.
Can you make money without selling anything via your website? Is website monetization possible this way?
Well, with Google’s new Page Experience algorithm, it is possible.
Building a digital presence ‒ on the web is becoming important with each passing day to enhance publisher revenue. Organizations and website owners rely on appealing interfaces, attractive content, and well-curated marketing strategies to influence their websites. In this bustle of creating and promoting, publishers often forget that those fancy animations, unique content, and catchy ads should be backed by Google’s great metrics.
In this article, you will get to know how to conveniently optimize Google Core Web Vitals for enhancing publisher revenue without having any special technical dexterity.
Here are quick key points of what we’ll cover in this article:
- What are Core Web Vitals?
- Google’s different tools to measure Core Web Vitals
- Importance of Core Web Vitals
- Ways to improve Core web Vitals
- Conclusion
What Are Core Web Vitals?

Core web vitals are a set of explicit factors that are crucial for enhancing the user experience on the web. It comprises three core page speed and user interaction dimensions: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
Additionally, Core Web Vitals are considered the divisions of Web Vitals that site owners utilize and all the Google tools to evaluate user experience.
There are various other web vitals such as Mobile friendly, Non Intrusive Interstitials, secure browsing, HTTPS, etc. that evaluate the user experience on a website portal. But it is very challenging for some users to track all used metrics at once. Thus, Google has introduced the core web vitals concept where it only emphasizes the key metrics loading, interaction, and visual strength.
What are three different types of Core Web Vitals?
- Largest Contentful Paint (LCP)
Largest Contentful Paint, or LCP in short, helps to measure a website’s loading speed and its overall performance. According to Google, the LCP should take place within 2.5 seconds of when the page begins to load for best loading speeds.
Other speed test tools provide website owners with a high score, however, looking from the user’s point of view, the page still seems to be loading slowly.

This is why Google uses the LCP to measure the web vital score, so website owners can get a clear understanding.
- First Input Delay (FID)
First Input Delay, or FID, is used to measure interactivity. FID assists in measuring the amount of time it requires for the user’s first interaction with your website element (Clicks on a link, tap on a CTA, etc.) to when that particular element starts processing as a result of the user action.

For example, the time from when the users click on a specific link to the moment their browser begins processing the upcoming sequence of events.
- Cumulative Layout Shift (CLS)
Cumulative Layout Shift, or CLS, helps measure the visual stability of any website. According to Google, the objects and elements in a web page should not move around a page when it renders/loads for a specific user. Majorly, CLS means certainly expected layout shifts that take place during the lifespan of a website.

When a specific web page loads, there are certainly some elements in every web page that need more time to load as compared to other web pages. At this time, your web page’s content is expected to keep moving on the user’s screen.
Importance of Core Web Vitals
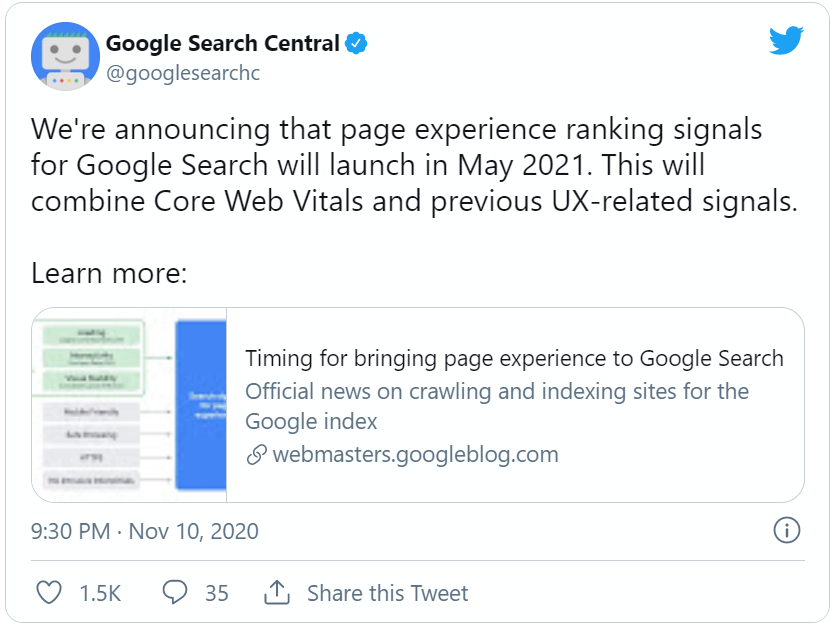
The year 2021’s Google announcement about the page experience signal is on the horizon.
Earlier Google considered different page experience signals for ranking which includes:
- HTTP
- Mobile-friendliness
- Lack of interstitial pop-ups
- Safe-browsing
But now they are introducing the core web vitals in it. It has to play a major role in it. A good page experience doesn’t replace pertinent content. But it offers website publishers a competitive benefit over the low page experience on the web page.
If the quality of the content of the two web pages is the same then Google can use the page experience signal to opt for the winner. It is thus important that website owners should start working on the core web vitals of your website.
How to Optimize?
The fact needs no introduction or confirmation that the Core Web Vitals will become a prominent search ranking factor with the usage of page experience update. Hence, it is recommended by VDO.AI Experts to timely perform a quick test of performance analysis of any website to check the performance of core web vitals for a specific web page. Here are some of the ways to improve core web vitals:
- Decrease JavaScript execution
- Work on your website’s loading page
- Optimize and compress graphics
- Work on your server response time
One can also measure the response of core web vitals by using some popular tools by Google. Some of these tools are:
- Lighthouse
- PageSpeed Insights
- Chrome DevTools
- Chrome UX Report
- Google Search Console
Final Takeaways
Core web vitals are remarkable and advanced user experience signals which developers and website owners utilize in the present day. By following the key points mentioned herein, you will be able to enhance the overall speed of your website and improve your core web vitals score.
With VDO.AI’s experts you can now add a new dimension to your website by upgrading your user experience, increasing pageviews and thereby, giving rise to incremental revenue. Reach out to us directly on Skype to know more.